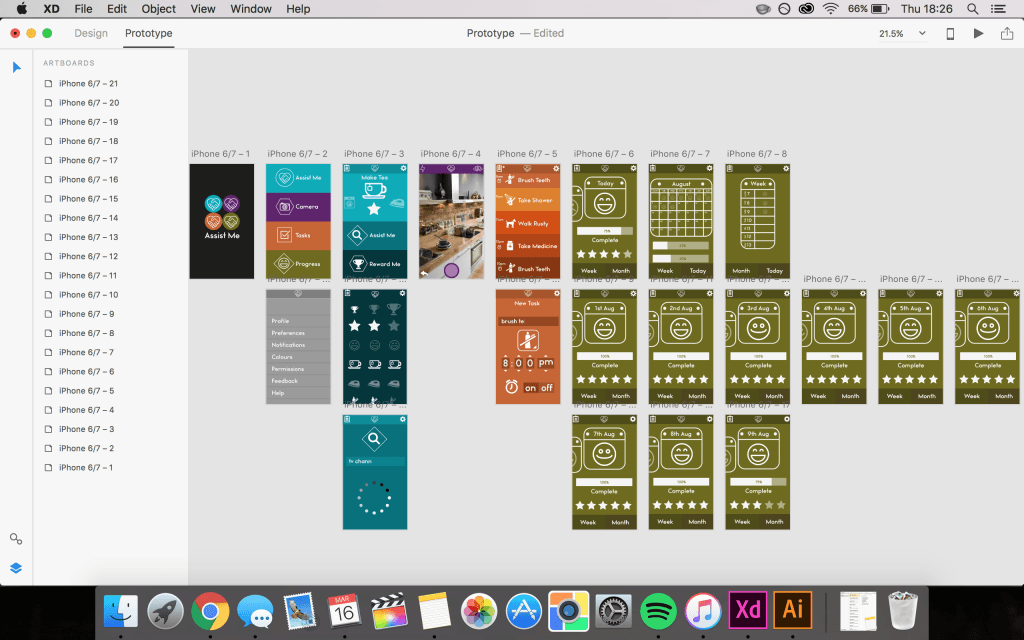
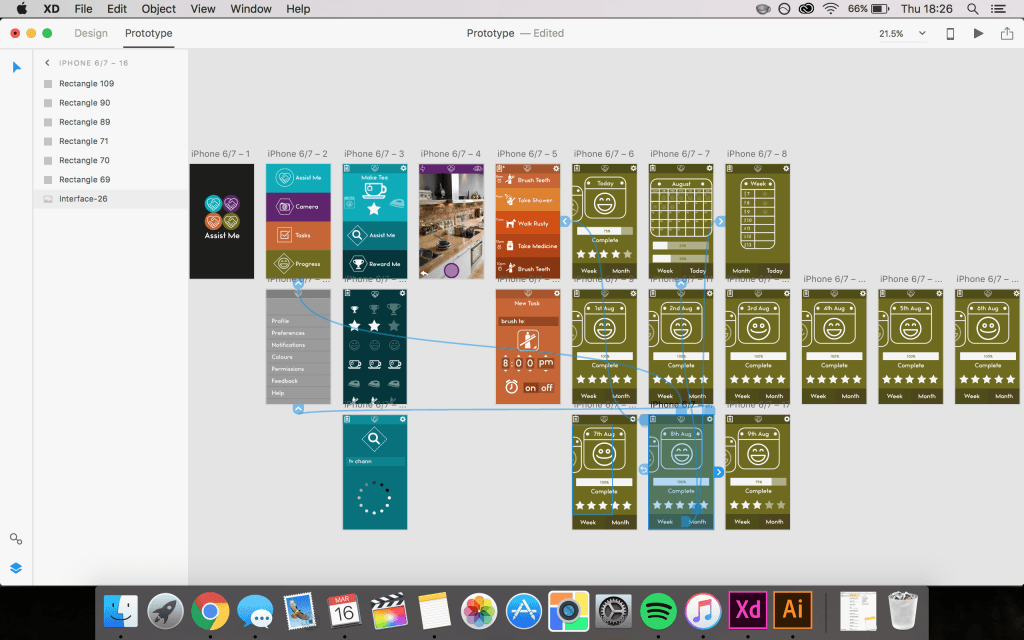
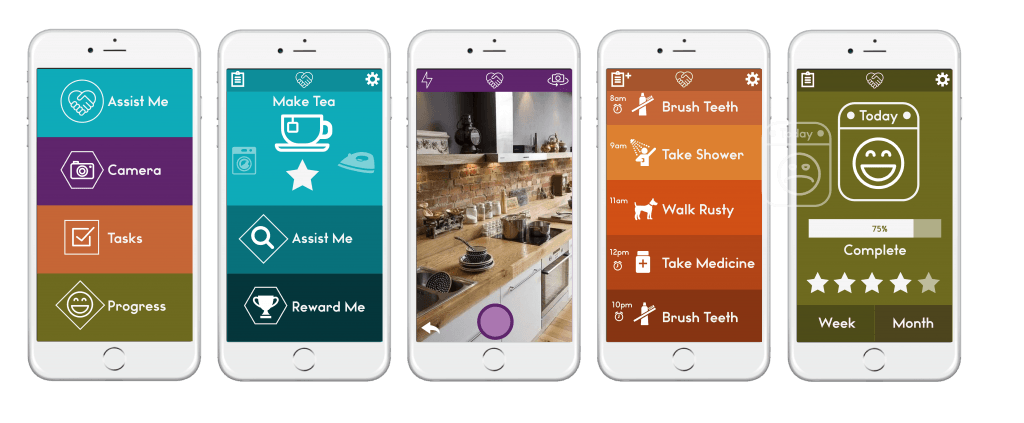
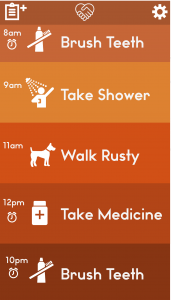
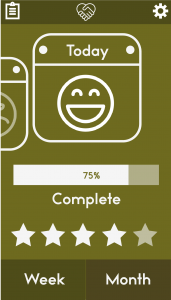
After creating a prototype that could be navigated I decided to use a screen recording software to create a little demo animation of the app in use. This would be good to use for promotional purposes or to send off to anyone who may want to fund the project as it really allows you to visualise what the app would look like and how it would function.
I would like to incorporate this demo into an animation that could be used for advertisement purposes. The ad will show a short little snippet into what the app can do and hopefully interest any potential users in downloading in and giving it a go.
If my time frame allows it I would also like to create an example animation that would play in the app to help instruct the user to give people an idea of the in-app animations and how they work too.