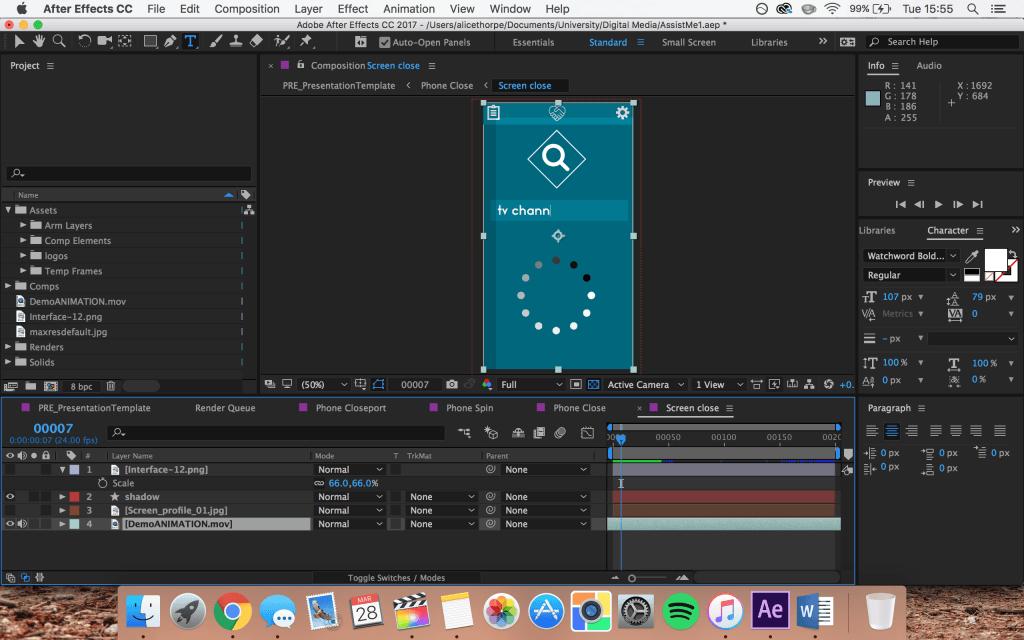
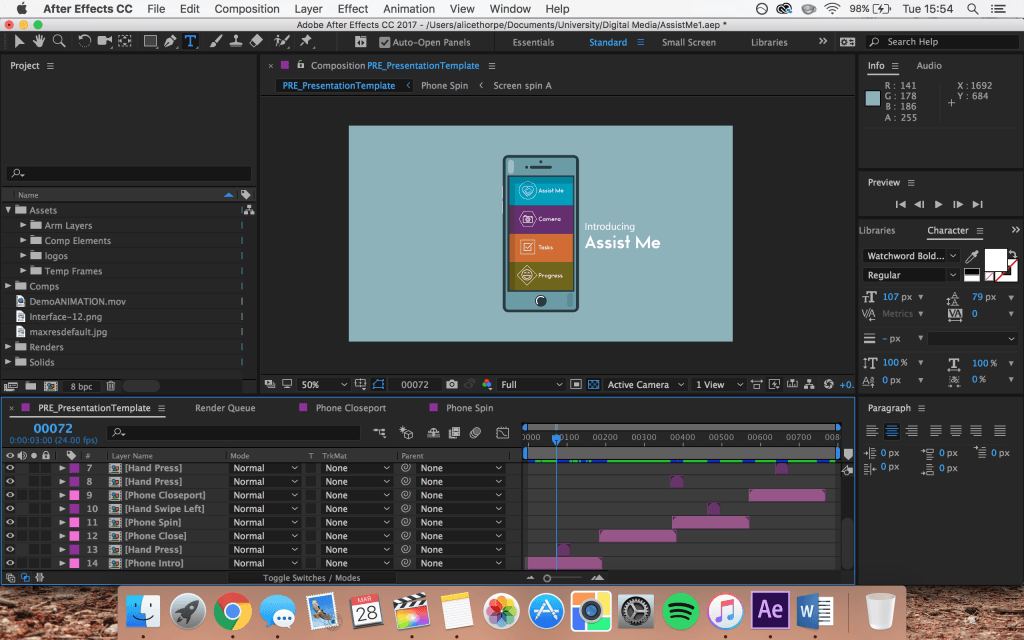
In terms of the design of the interface itself, I like how colourful it is which is the style that I was going for. I do feel like some older users may find this a little childlike in some cases, so I feel like an addition could be customisable colour schemes to suit each individuals user, creating an even more personal experience. If I were to spend more time on this project I would like to include this option. The Adobe XD prototype works really well and allows the concept to be visualised and put to use as if it was a working product. I like that I was able to test it out on my on phone to see how the different screens worked alongside each other. Using the phone screen recording software I was also able to create a little demo reel of the app in use to show the different screens and how they work together, I like that I have this extra element to showcase my concept.
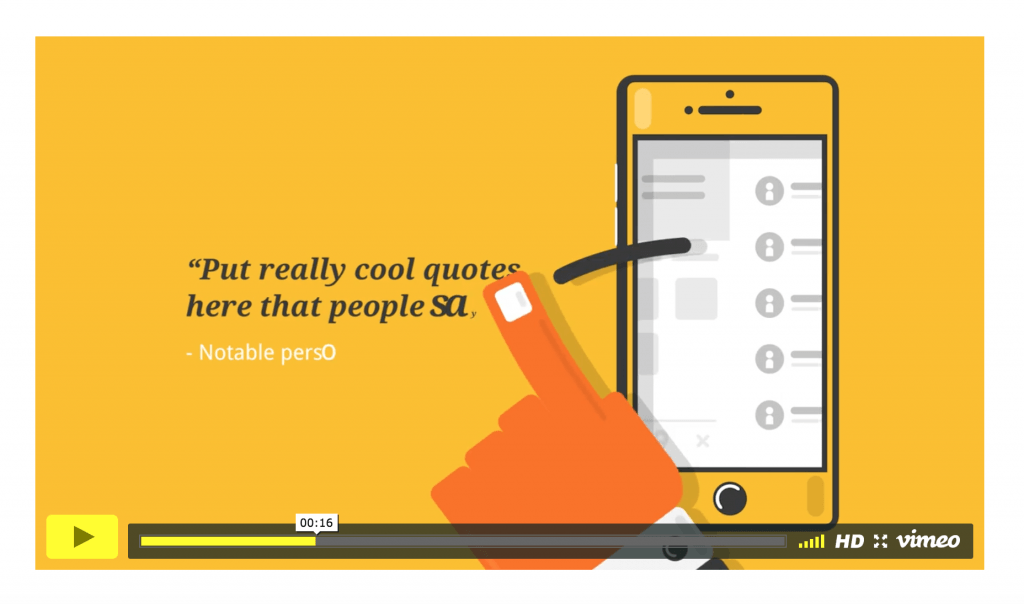
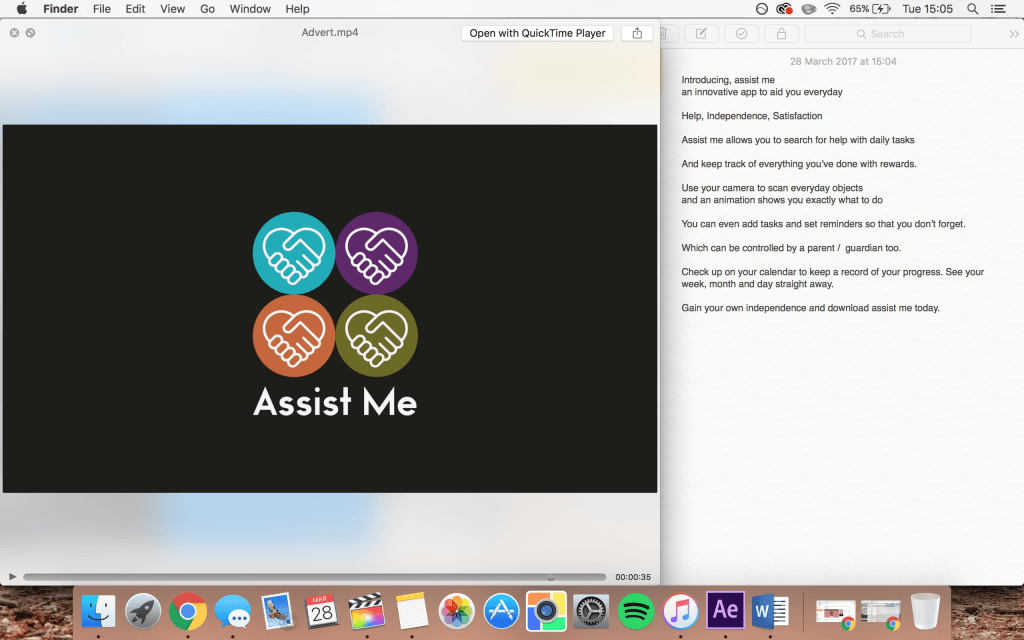
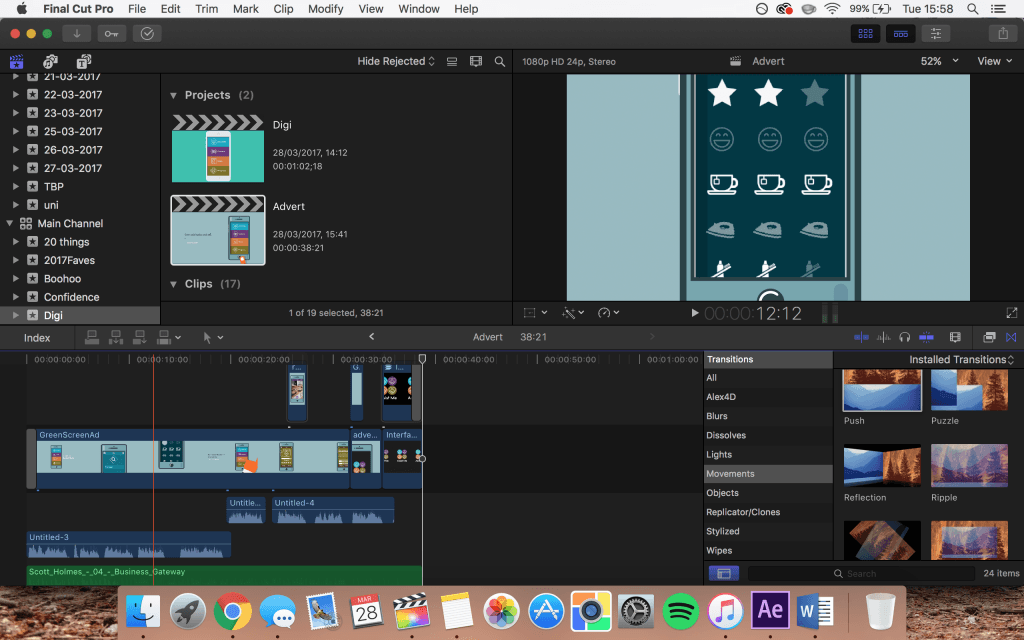
For the promotion animation, I am especially happy with how this turned out. I believe that it looks professional and really gives potential users a good insight into the concept and how it could help them. I was very happy that I decided to pay a small amount for a pre-made template as this did save me a lot of time, allowing me to concentrate on other elements of my concept. Although I would know how to create the template from scratch I thought this would be a more effective use of my time and the resources I had available to me. The final animation looks sleek and professional, one thing that I would like to change however would be the quality of the audio just to give it that complete polished looked.
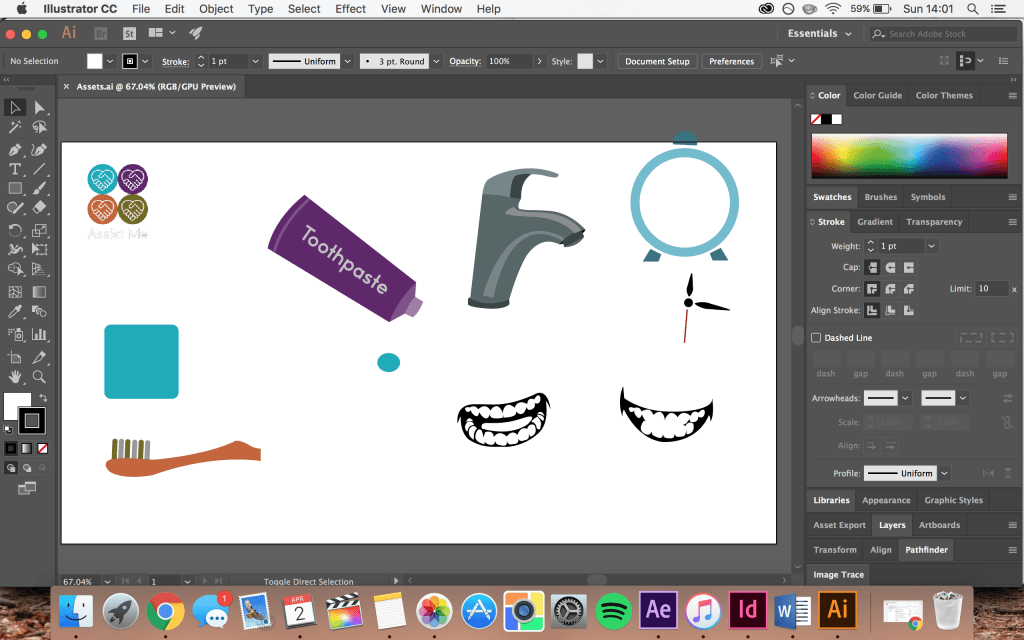
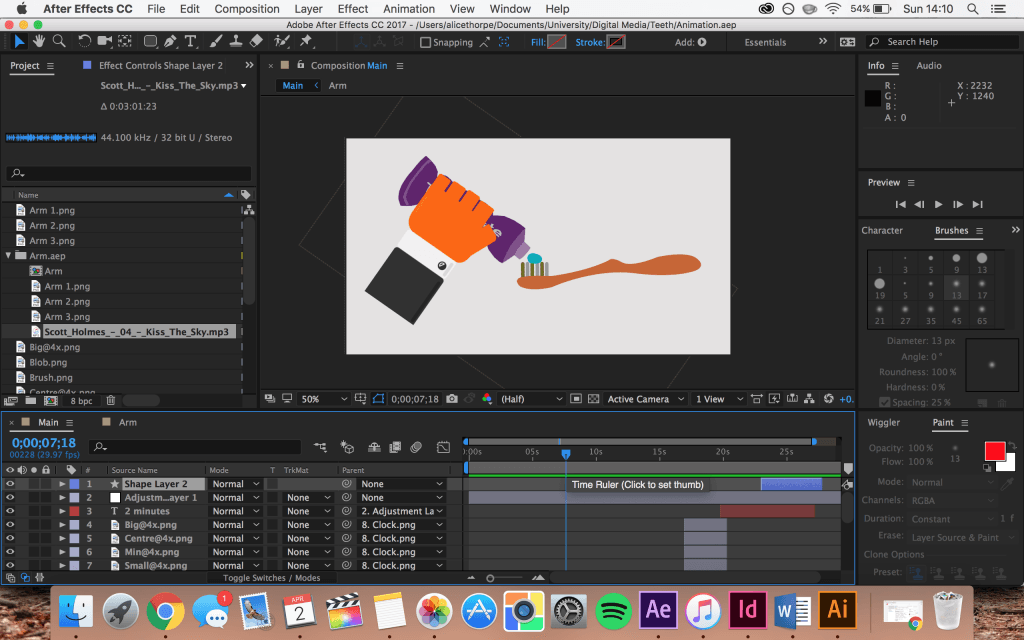
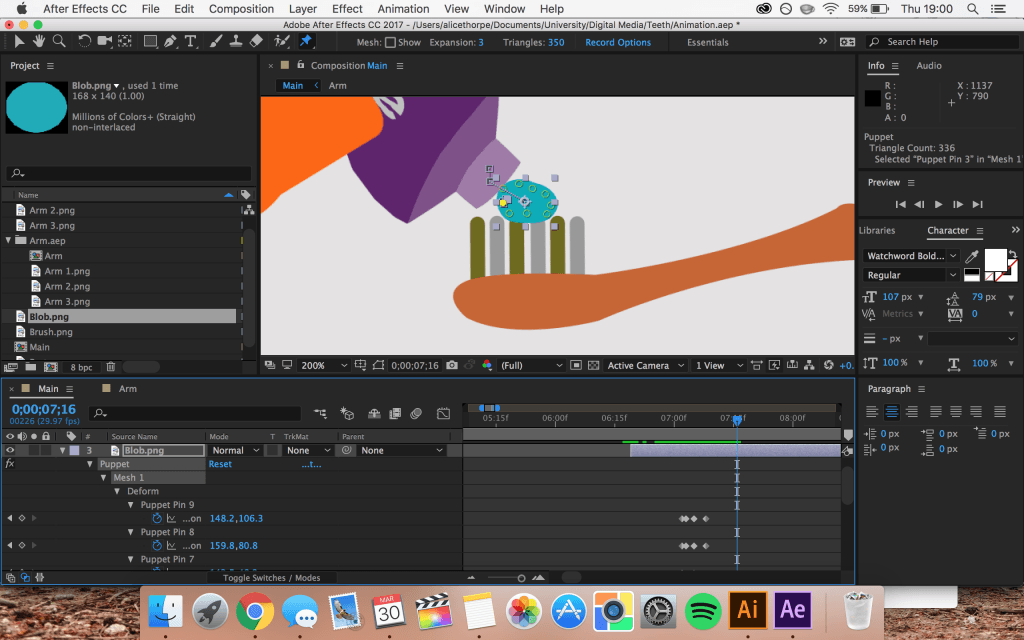
I am especially happy with how I composed the example animation, I decided to make use of the puppet tools in Adobe After Effects which I think gives it personality and sense of realism when squeezing the toothbrush, the bristles moving and the toothpaste itself. I think that the animation is clear and gets to the point without being too fussy or over the top, hopefully, this will make it easy to follow for the users. I would like to have explored the idea of having a voiceover but was a little worried that I could become a little patronising so maybe this could also be an optional extra that can be selected by the users when they personalise the application.
Overall, I believe that I completed this project to a high standard and managed to complete the core aims of the concept that I had in mind. I feel like I managed to really show how I wanted my concept to work and how it could help aid people and becoming a working application. Ideally, I would like to complete some further work showcasing the final project, such as a short video of the app in use and users feedback. However, I do believe that through the various different outputs that I have created, you can really visualise and get to grips with how the final application is intended to be.