
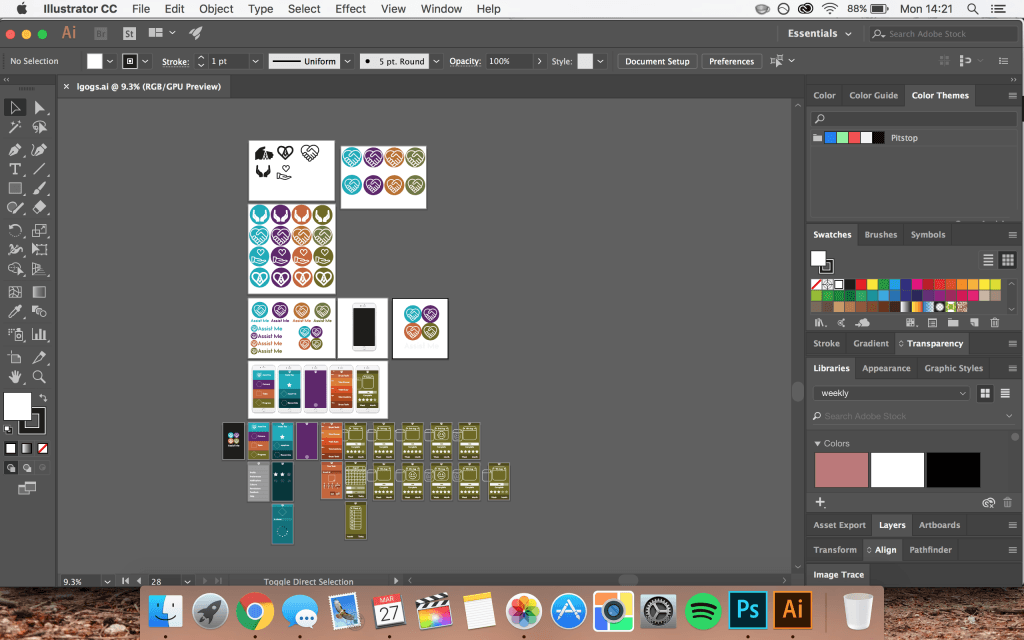
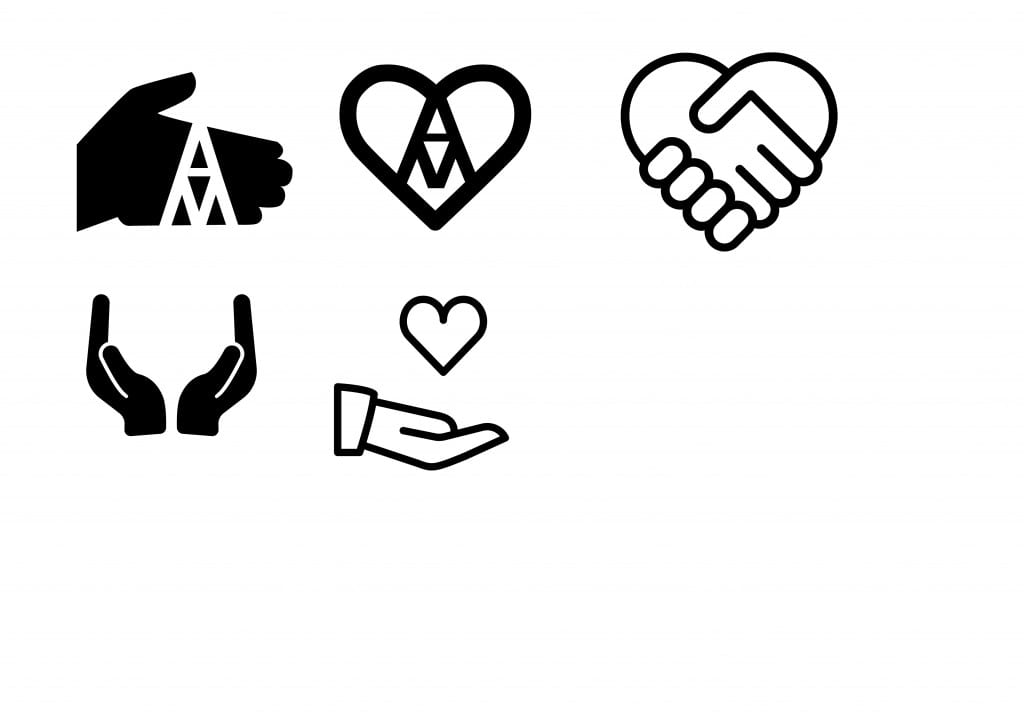
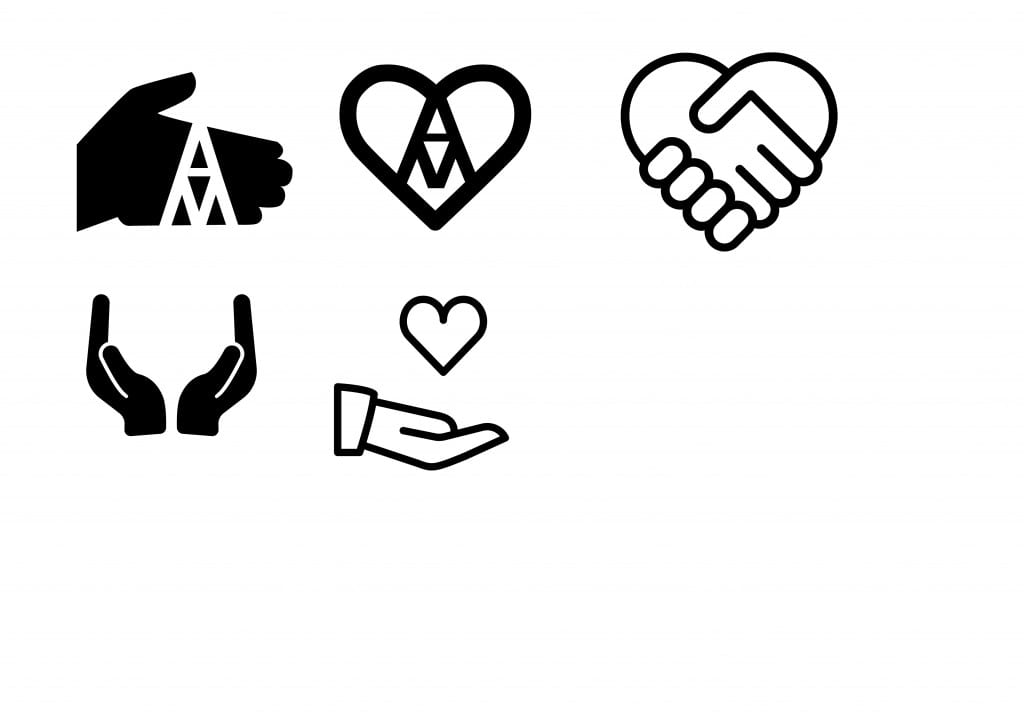
For my initial idea I knew that I wanted to use a key symbol that would become recognisable and distinguish the app from others. I wanted to keep in with the name of the application ‘Assist Me’ and use something that represented helping someone out or offering a helping hand. I drafted up some initial ideas using Adobe Illustrator so that I could see them before choosing a few to develop further.

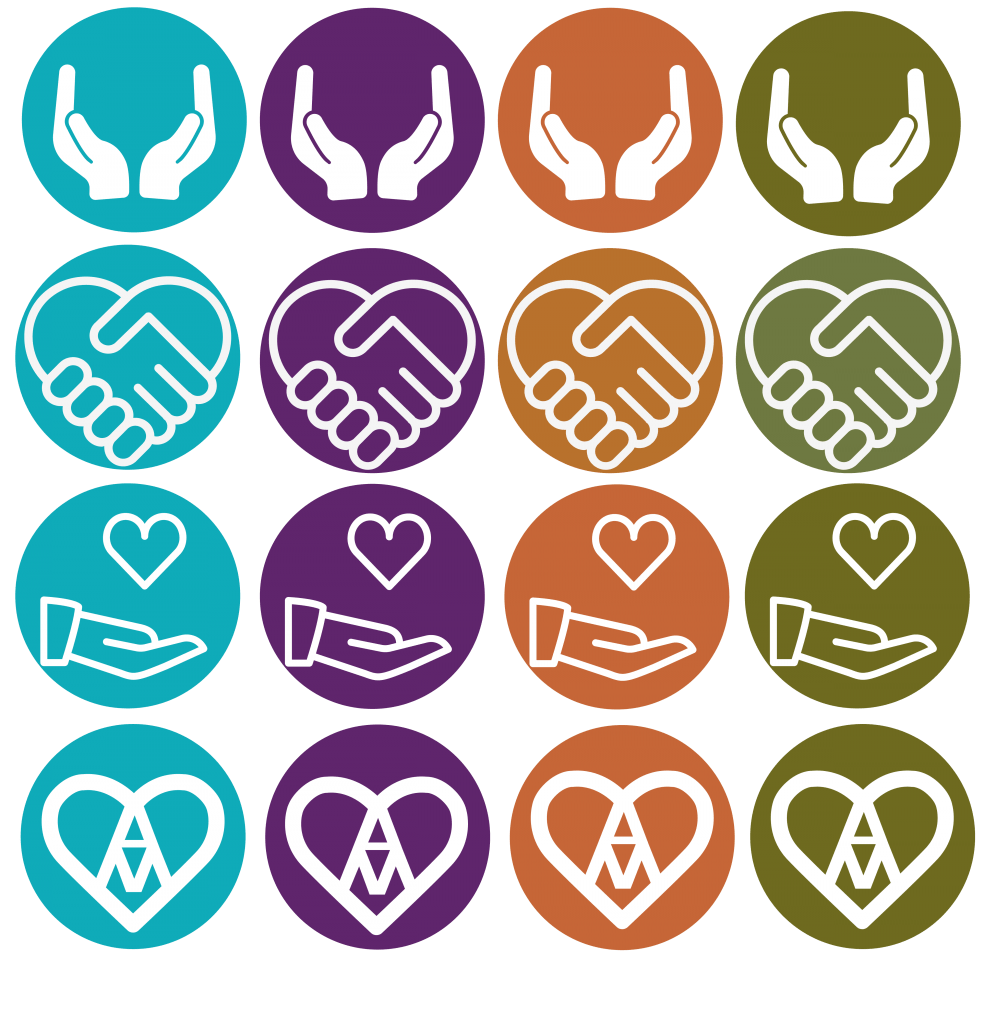
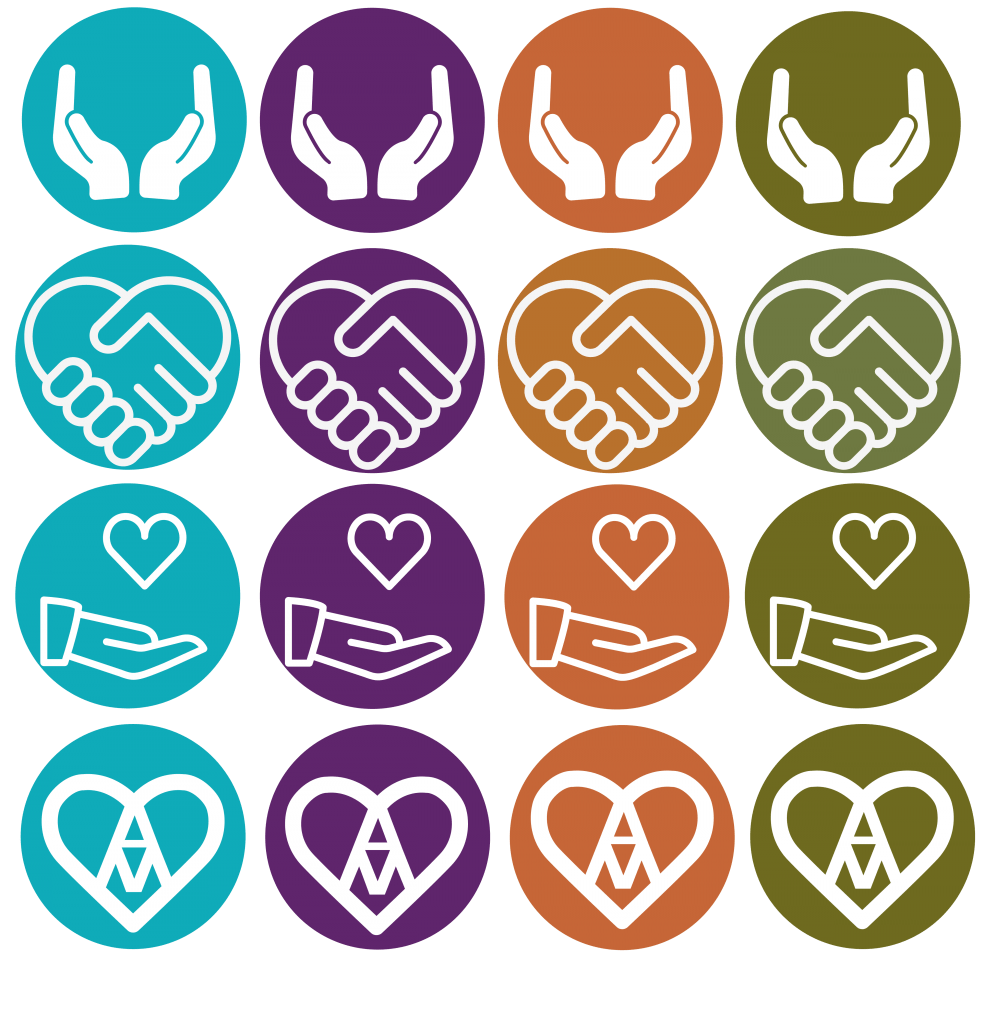
I picked out my preferred four logos, with some help from my peers, and I duplicated them using my chosen colour theme so that I could see how they would be represented across different platforms.
After a discussion with my tutors and peers, I decided that the second logo was my preferred one because it has two hands and forms the shape of a heart. I think this represents the app ‘Assist Me’ well and it isn’t to complex so can be easily viewed across different mediums.