In reflection of this project, I am very pleased with the outcome that I achieved, however, there are some things that I would like to improve on if I were to complete this again. My initial idea was to create a media product that would effectively assist both children and adults who have memory loss or learning difficulties, that struggle with everyday tasks. The aim was to create a product that could be tailored to suit individuals personal needs and record their progress. Whilst enabling them to gain independence and develop a sense of achievement. I wanted to make sure that this product would appeal and be useful to a wide range of people so that it is widely accessible. I also wanted to look at the possibility of including a rewards systems and an admin login for parents / carers to set and monitor various tasks.
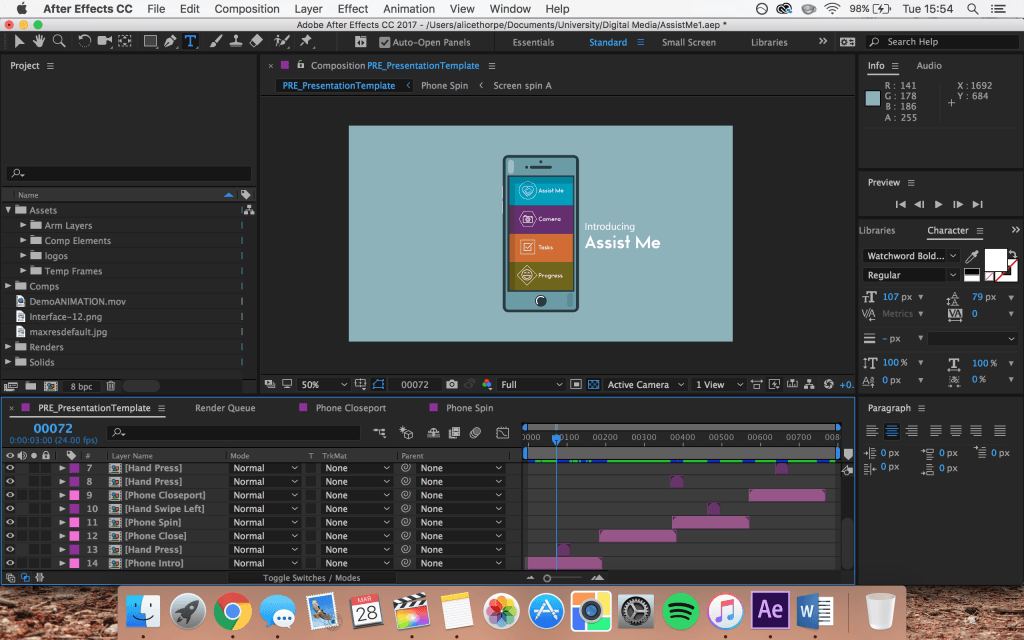
Due to the topic that I decided to follow for this project, I needed to conduct significant research in order to gain enough information and knowledge before starting. I wanted to make sure that this would help people rather than hinder them so wanted to ensure that it was simple to use and offered helpful tips and reminders throughout. To do this I decided to interview some people who have contact with individuals that may benefit from this media product. From this feedback, I was able to further my development and keep their comments in mind when designing and building the interface. I decided to stick to a simple colour theme that tied in with the logo and was bright but still easy on the eye. I wanted to avoid it looking too clinical, or in contrast, too childlike. I feel like I was able to find a good balance in the design and managed to develop a simple, effective and aesthetically pleasing interface.
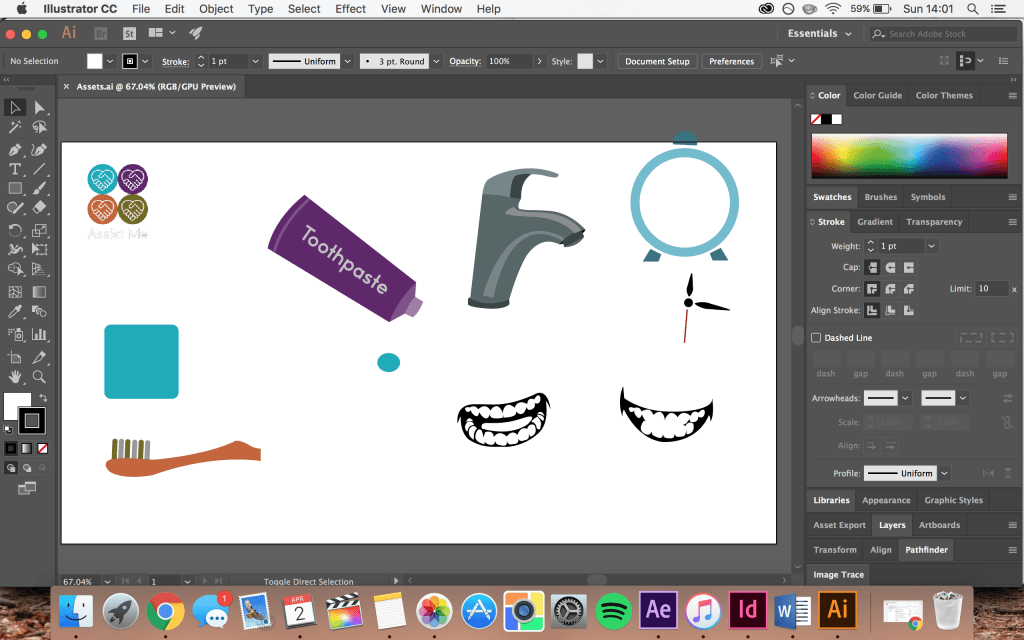
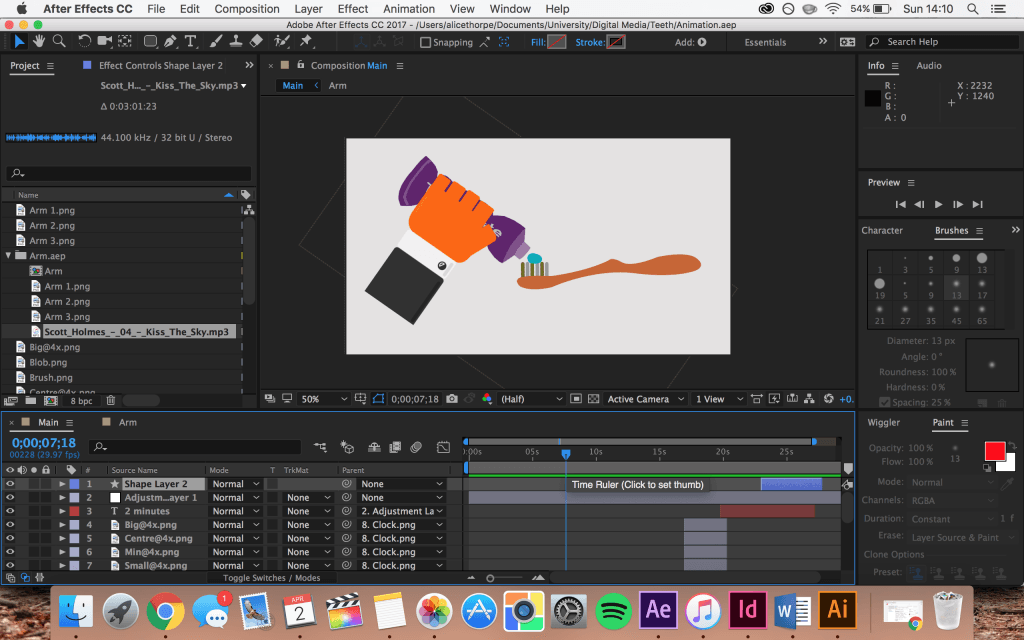
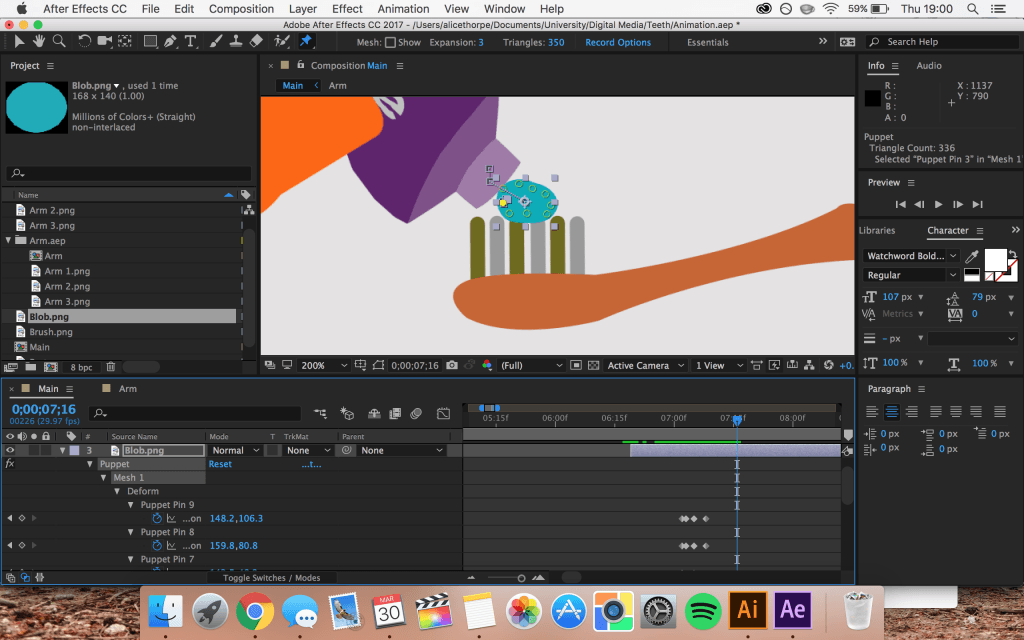
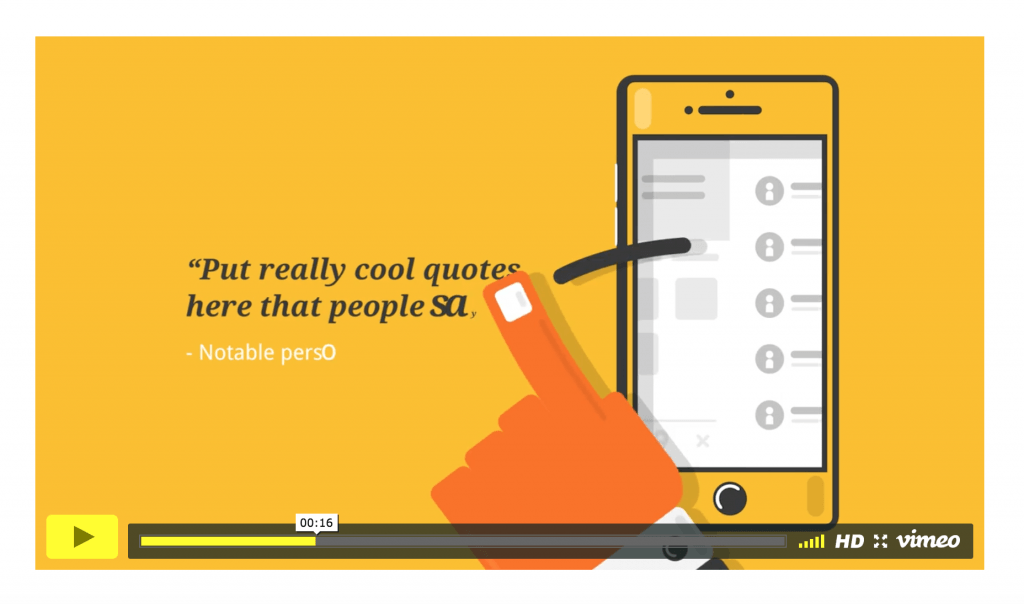
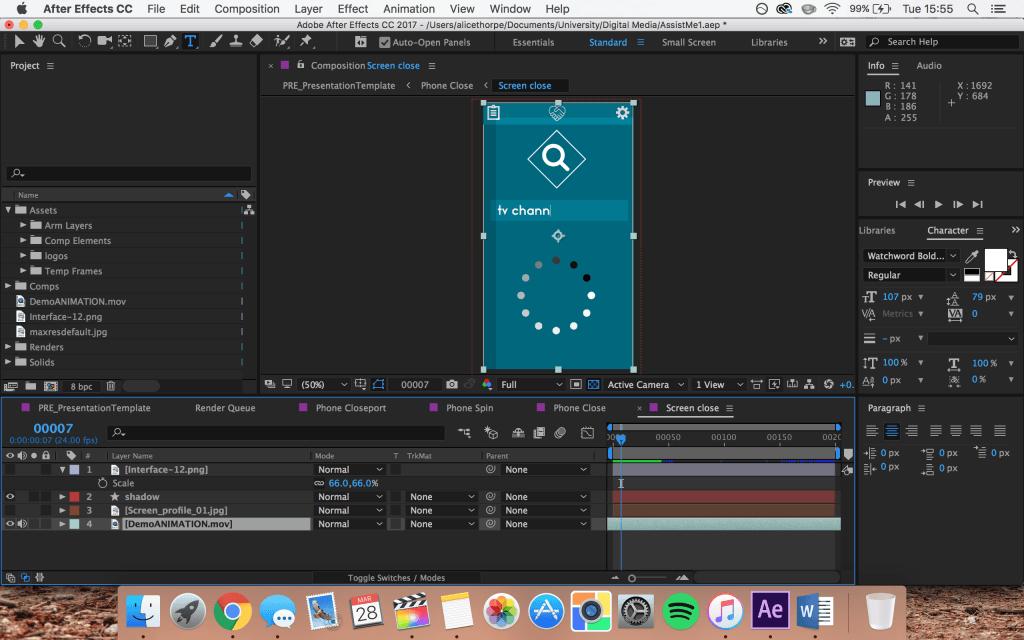
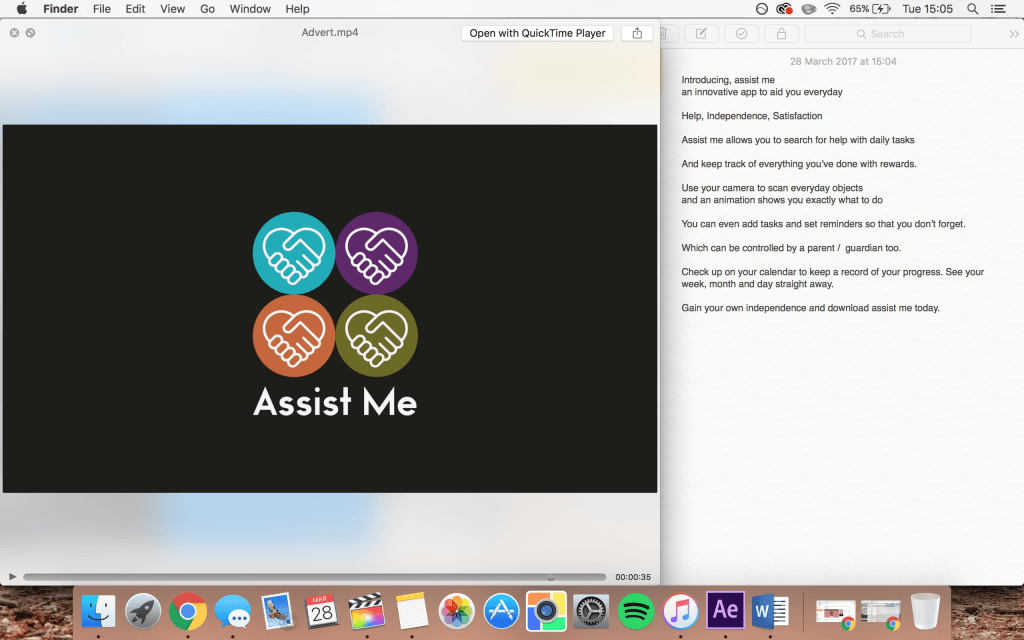
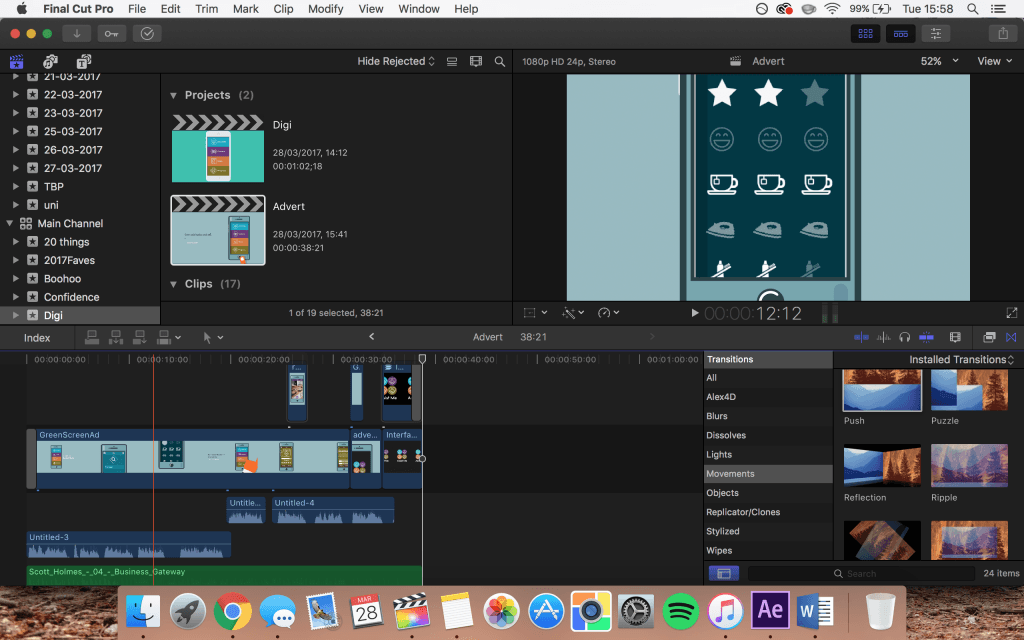
I enjoyed the challenge of designing the app and various different components to it as it allowed me to use a variety of different skills that I had a chance to develop in Semester A and really put them to practice in a ‘real world’ situation. When deciding on the design I wanted to use a simple layout that used symbols to further enforce what each function means. Alongside the interface design, I was able to create a demo reel of the app in use. I then integrated the demo into an animated advertisement that could be used to promote the application when encouraging users to download or when applying for funding. And finally, I was able to create an example animation of brushing your teeth, that would play as an instructional video within the app itself. Ideally, I would have liked to make a short showreel of the app in use, using real life actors and possibly using motion tracking to apply the app to their phone screens. If I were to complete this project again I would account for the time needed to complete this additional element.
Overall, I believe that I completed the core aims of my product successfully and really did manage to convey its meaning and demonstrate how it would work and could help individuals.